
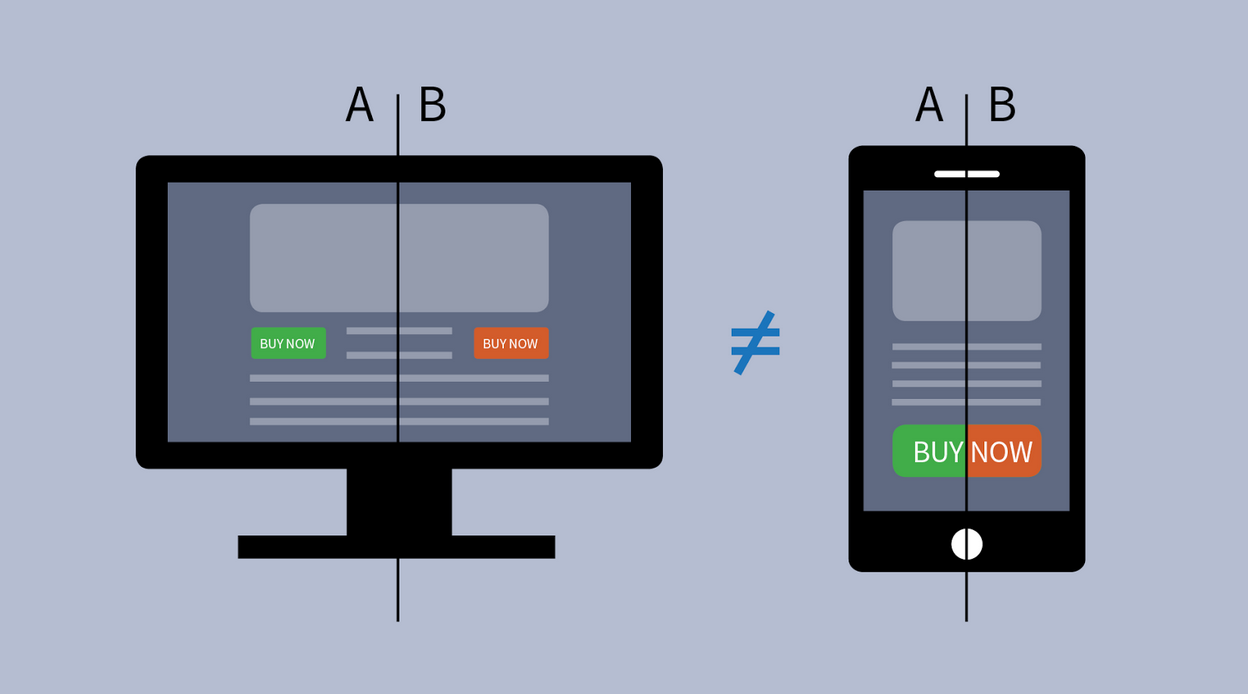
In this piece, we want to narrow our focus to best understand how the fundamental differences between how Web and mobile are used require different tactics.
Excerpt:
#1. Encourage users to behave naturally. Websites must support multiple modes of use and edge cases, and those might only surface when users feel comfortable.
By starting with open-ended tasks, you’ll get a sneak peek into how they use the Web outside of a testing environment. For example, if you’re testing an e-commerce site, first ask users to find a gift under $50, then get out of the way and observe them directly or remotely.
#2. Let users complete the task how they want. If you feel your user has misunderstood the task or is going off track, just wait. The goal is to learn how a user interacts with your website, period.
In the real world, you won’t be there to reign them back in, so observe why they got sidetracked — those may be your best insights.
#3. Test competitors or peer websites. Only testing your own site robs you of context. Including other websites will help you see “the forests and the trees.”
Try asking the participant to show you a site they use on their own, and have them show you how they use it. It’s not just about how users interact with your website — it’s about tailoring your website based on how they use the Web.
#4. Hide which site you’re testing. Users tend to be less honest when they know they’re talking to an employee of the company under scrutiny. Do your best to not reveal you’re testing your site.