
For the past several months, I’ve been slowly migrating more projects to languages and frameworks that fit better in Visual Studio Code (VSC) vs. Visual Studio. The transition has gone quite smoothly. The add-on support of VSC is excellent and, so far, the performance is hands above Visual Studio (no more coffee breaks while the app starts and loads a project).
However, there’s been a few growing pains around my love of JetBrains ReSharper and the hotkeys that it uses.
Here’s a quick rundown of customizations that have made the transiton easier for me.
Multi-Edit
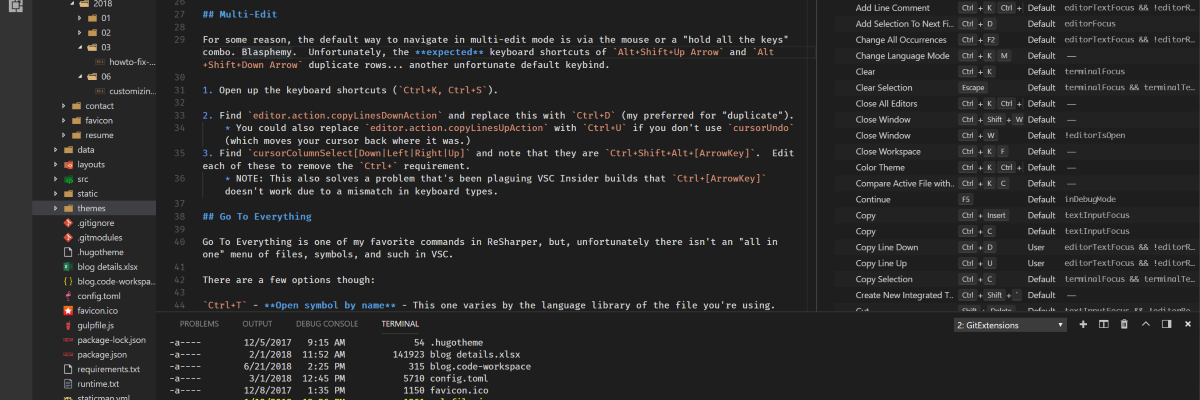
For some reason, the default way to navigate in multi-edit mode is via the mouse or a “hold all the keys” combo. Blasphemy. Unfortunately, the expected keyboard shortcuts of Alt+Shift+Up Arrow and Alt+Shift+Down Arrow duplicate rows… another unfortunate default keybind.
Open up the keyboard shortcuts (
Ctrl+K, Ctrl+S).Find
editor.action.copyLinesDownActionand replace this withCtrl+D(my preferred for “duplicate”).- You could also replace
editor.action.copyLinesUpActionwithCtrl+Uif you don’t usecursorUndo(which moves your cursor back where it was.)
- You could also replace
Find
cursorColumnSelect[Down|Left|Right|Up]and note that they areCtrl+Shift+Alt+[ArrowKey]. Edit each of these to remove theCtrl+requirement.- NOTE: This also solves a problem that’s been plaguing VSC Insider builds that
Ctrl+[ArrowKey]doesn’t work due to a mismatch in keyboard types.
- NOTE: This also solves a problem that’s been plaguing VSC Insider builds that
Go To Everything
Go To Everything is one of my favorite commands in ReSharper, but, unfortunately there isn’t an “all in one” menu of files, symbols, and such in VSC.
There are a few options though:
Ctrl+T - Open symbol by name - This one varies by the language library of the file you’re using. For Markdown files, since the default symbol is a #, it shows all the headlines in your project. For a .net core project, it operates VERY similar to Go To Everything showing everything from methods, classes, and properties.
Ctrl+P - Quick open - Quickly sort through and find all physical files in your project and open them.
Ctrl+Shift+P - All commands - The default hotkey that most people starting out with VSC use, but gives you access to all of VSC’s core commands (aka: you’ve forgotten a keybind).
Format Document
This hotkey is the same across platforms, Ctrl+K, Ctrl+F.
Just be aware that the formatter requires the language library to understand how to format a document. It does “okay” at things like C# and HTML, but does some really weird things to JavaScript.
Generate Code
Another functionality that I for granted with Resharper was being able to generate constructors, properties, and overrides with Alt+Insert.
VSC has a similar “insert snippet” functionality.
- Open up the keyboard shortcuts (
Ctrl+K, Ctrl+S). - Find
editor.action.insertSnippetand provide it a keybinding (I usedAlt+Insertfor mine).- NOTE: Don’t change
insertSnippet(make sure it’s got theeditor.action.prefix) as that one is tab-completion.
- NOTE: Don’t change
Now, when you press that, you should receive context-aware code snippets. For example, if you’re in a markdown file, it’ll be formatting, tables, etc. and if you’re in a C# file, it’ll be properties, methods, and constructors.
It takes a bit of time to get used to the menu popping, but, it’s not too bad and in C#, the syntax highlighting is very similar to Resharper (landing your cursor on the highlighted type).
Refactoring
There are several refactoring hotkeys in VSC that work, but almost all of them use the F-keys, which, to me, feels awkward. Here’s some recommended changes from ReSharper:
- Open up the keyboard shortcuts (
Ctrl+K, Ctrl+S) - Find
editor.action.rename(Rename Symbol) and change it fromF2toCtrl+R, R. - Find
editor.action.factor(Refactor…) and change it fromAlt+.toCtrl+Shift+R. - Find
editor.action.quickFix(Quick Fix…) and change it fromCtrl+.toAlt+Enter.
Additional Customizations
Disabling Code Lens
Out of the box, Code Lens is turned on for .net files… it’s horrific.

To disable it:
- Open up user settings (
Ctrl+Comma) - Add a new line entry for:
"editor.codeLens": false,and save.
Markdown Support In New Files
Looking to have Markdown support in newly created files, set your default language to markdown!
- Open up user settings (
Ctrl+Comma) - Add a new line entry for
"files.defaultLanguage": "markdown",